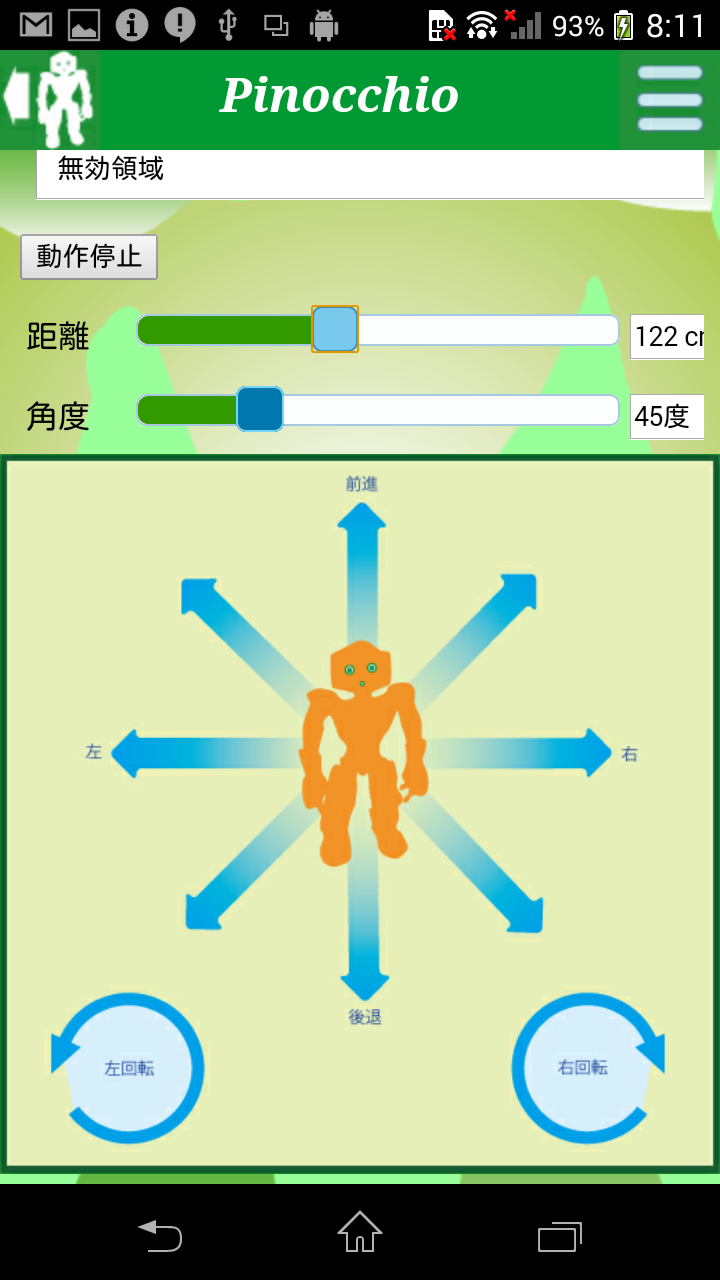
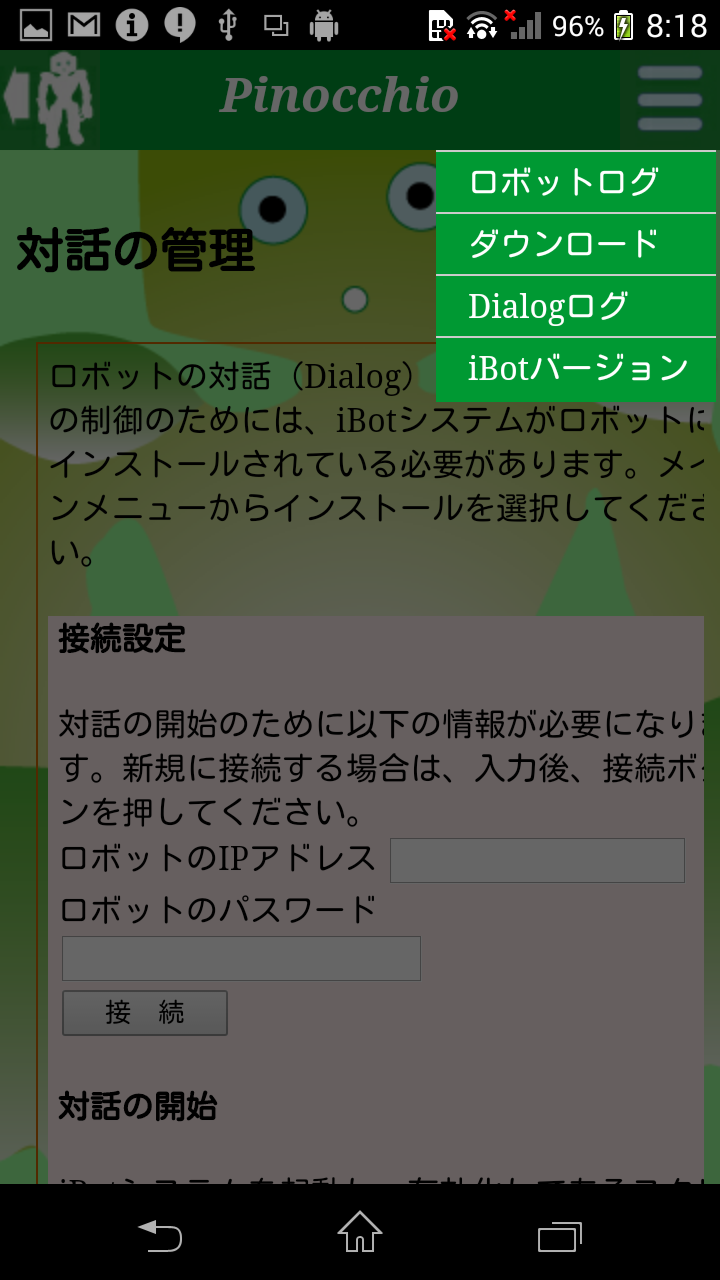
ピノキオのスマホバージョンを若干調整した。コントロールのページと、対話管理ページでサブメニューを開いた(背景がグレーレイヤーとなる)ところはこんな感じになる。他も、まあ、使用に差し障りはない。Xperiaの横ピクセルは、360pxだ。解像度は横780ピクセルくらいはあったはずだが。両者の調整はまた面倒なので、jqueryの$(window).width()でとっている。


スクリーンをポートレイト位置にしたときに、短い方の幅(横幅)が500pxよりも大きければ、コントローラーの画像は、 縦横520pxにして、小さければ、縦横360pxのものにする。コントローラーをはめ込む<canvas></canvas>要素のタッチ位置を微細にとらえて、どの指示がされたかを決定するのだが、それが3次元配列(2×4×8:縦横位置、四隅の位置、8つの方向)の超複雑なデータで計算するのだが、データを作り直すのは面倒なので、単純に割合のでデフレーター(普通のときは、1、小さいときは360.0/520.0の値)をかけて、やり過ごした。
実際タッチしてみると、画像が小さくなった分、タッチミスも起きやすくなっているが、その場合でも、一二度繰り返せば正しい指示が出てくる。問題なしとしよう。他のタッチと混同して、指示してしまうことはないので。いざとなれば、動作停止ボタンを押せば即座に止まるし。
スマホを回転させると、横幅が広くなり、そちらの方がよくなる場合もあるだろう。しかし、コントローラーの大きさは変えないので、まあ、コントローラーページに限っては、原則、縦位置で使うべきだ。
これで、スマホ対応もほぼ終わった。タブレットでもスマホでもOKである。しかし、おすすめはタブレットである。スマホもコンパクトで手になじむのは確かだが。